Здравствуйте!
У меня есть небольшой вопрос по модулю.
Ситуация следующая.
Я создал информационный блок, где в качестве разделов вводятся клиенты, а в качестве элементов магазины принадлежащие данным клиентам.

Допустим Раздел (Клиент 1), а элементы данного раздела (Магазин 1-1, Магазин 1-2, Магазин 1-3)
Далее надо в карточке пользователя в админке внести эти данный, для этого я создал пользовательские поля.
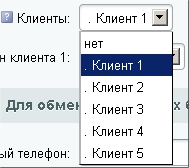
1е пользовательское поле с привязкой к разделам данного инфоблока
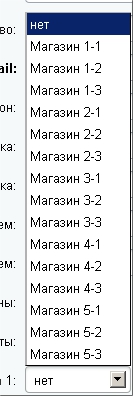
2е пользовательское поле с привязкой к элементам данного инфоблока
И все бы хорошо, но мне надо еще привязать к раздела, элементы инфоблока.
Т.е. если я выбираю из списка "Клиент 1", то во втором пользовательском поле, должны выбираться из списка "Магазин 1-1, Магазин 1-2, Магазин 1-3",

а по умолчанию выводятся все элементы

Скажите, пожалуйста, может ли Ваш модуль справится с такой задачей.
Или если не сложно, скажите пожалуйста, какой файл отвечает за вывод данных списков, я попробую реализовать через jQuery