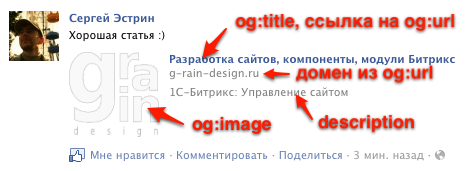
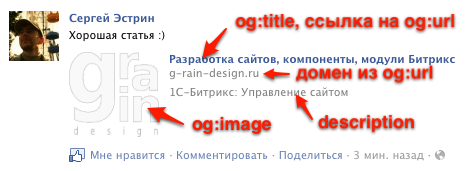
Вам встречалась такая ситуация: отправляешь что-то в facebook с сайта, а там вместо нужной картинки - другая, выбранная случайно со страницы, заголовок не тот, который хотелось бы и т.д.? Я расскажу Вам как исправить эту ситуацию.
Для начала разберемся, как работает считывание информации со страницы сайта - картинок, заголовков и прочего.[spoiler] Эта информация не отправляется плагином Facebook при помощи JavaScript, как может сначала показаться. Когда вы отправляете какой-то пост на Facebook, например, при помощи плагина Like, плагин отправляет только адрес страницы. После этого, сервер Facebook запрашивает страницу по протоколу http, и собирает из нее нужную информацию.
Open Graph
Для того, чтобы разработчик сайта мог сам задавать эту информацию, служит протокол Open Graph. Он представляет собой набор метатегов. Для Facebook типичен следующий набор:
Данный код можно сформировать, например, здесь: Like Button (см. Step 2 - Get Open Graph Tags)
Рассмотрим все теги по порядку:

Для CMS Битрикс в общих случаях можно использовать примерно такой код:
Тестирование
Если Вы сделали все как написано, но все равно не работает, не спешите ругать автора статьи :)
Дело в том, что запрашиваемые сервером Facebook данные кешируются для каждой страницы. Сбросить этот кеш можно, если зайти на страницу Facebook Debugger, ввести адрес Вашей страницы и нажать "Отладка". Кроме того, этот инструмент поможет увидеть, правильно ли сформированы теги. К сожалению, таким образом нельзя удалить кеш для всего сайта сразу, только для конкретной страницы.
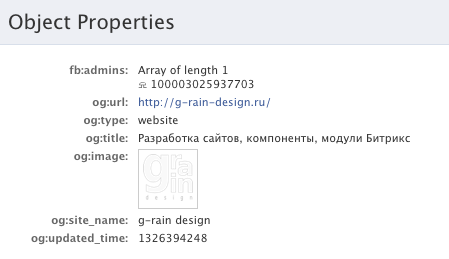
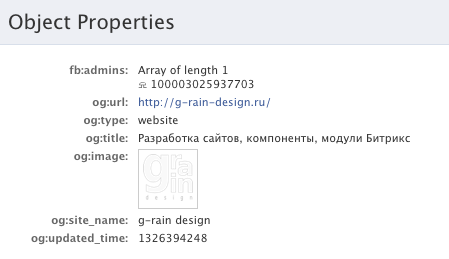
Если все правильно, то в отладчике должно отобразиться примерно следующее:

Дополнение: для размещения данных метатегов, а также любых плагинов социальных сервисов в битрикс, можно использовать модуль Централизованное управление социальными плагинами.
Для начала разберемся, как работает считывание информации со страницы сайта - картинок, заголовков и прочего.[spoiler] Эта информация не отправляется плагином Facebook при помощи JavaScript, как может сначала показаться. Когда вы отправляете какой-то пост на Facebook, например, при помощи плагина Like, плагин отправляет только адрес страницы. После этого, сервер Facebook запрашивает страницу по протоколу http, и собирает из нее нужную информацию.
Open Graph
Для того, чтобы разработчик сайта мог сам задавать эту информацию, служит протокол Open Graph. Он представляет собой набор метатегов. Для Facebook типичен следующий набор:
|
Данный код можно сформировать, например, здесь: Like Button (см. Step 2 - Get Open Graph Tags)
Рассмотрим все теги по порядку:
- og:type - указывает на тип контента, в данном случае "website"
- og:title - заголовок страницы
- og:url - адрес страницы, который будет использован в ссылке с сайта Facebook и при запросе страницы для считывания тегов
- og:image - адрес изображения, которое будет использовано в посте Facebook
- og:site_name - название сайта
- fb:admins - один или несколько через запятую ID администраторов сайта на Facebook, можно получить на той же странице Like Button

Для CMS Битрикс в общих случаях можно использовать примерно такой код:
|
Тестирование
Если Вы сделали все как написано, но все равно не работает, не спешите ругать автора статьи :)
Дело в том, что запрашиваемые сервером Facebook данные кешируются для каждой страницы. Сбросить этот кеш можно, если зайти на страницу Facebook Debugger, ввести адрес Вашей страницы и нажать "Отладка". Кроме того, этот инструмент поможет увидеть, правильно ли сформированы теги. К сожалению, таким образом нельзя удалить кеш для всего сайта сразу, только для конкретной страницы.
Если все правильно, то в отладчике должно отобразиться примерно следующее:

Дополнение: для размещения данных метатегов, а также любых плагинов социальных сервисов в битрикс, можно использовать модуль Централизованное управление социальными плагинами.
12.01.201217:4512.01.2012 17:45:07


День мучался как обновить информацию на кнопке Like. Спасибо за статью, выручили!:)
Он видит путь .. ./sites/default/files/ИМЯ-КАРТИНКИ.jpg
а должен видеть вот этот .. ./sites/default/files/imagecache/actions_node/ИМЯ-КАРТИНКИ.jpg
А если и видит должный путь, то картинку не показывает, хотя воспользовавшись DEBUGER-oм, на facebook-e, он ее видит.
Космические Вам благодарности за раскрытие информации. Особенно о дебагере... :D
Самая сложность была понять, что те кракозябры, которые есть, это у него в кэше хранится, а не с сайта берет.
Правда, большое спасибо!
Все получилось, а подскажите как можно сбросить кэш для всего сайта? Или через какое-то время все страницы будут работать нормально?
Есть вариант каким-то образом (с помощью какого-то скрипта) в цикле запускать страницу дебаггера developers.facebook.com/tools/debug/og/object?q=g-rain-design.ru , подставляя нужный вам путь (так на заграничных сайтах советуют, а какой-то кнопки для всего сайта нет похоже)
Нашла)
https://developers.facebook.com/tools/debug/
здесь надо написать адрес страницы со списком статей например и добавить в конце /?fbrefresh=hello
Работает!