Foundation - это библиотека (framework) для разработки сайтов с адаптивным (responsive) дизайном. Она включает в себя как css, так и js код. JavaScript код сделан на основе jQuery и различных плагинов, которые можно включать в код библиотеки по желанию, в зависимости от технического задания на конкретный проект.
[spoiler]
Возможности и преимущества
Для использования библиотеки, необходимо подключить ее css и js файлы, а потом вызвать функцию "$(document).foundation();", например:
Использование
Изучение работы с foundation, безусловно, следует начинать с типовых шаблонов страниц. Как создавать основные элементы современных веб-страниц при помощи фреймворка, вы можете узнать на этой странице (инспектор элементов в браузере вам в помощь), об остальном расскажет справка.
Получение кода foundation
Вы всегда можете скачать готовый css/js код foundation отсюда, и даже задать при этом некоторые параметры его сборки. Однако, к сожалению, перечень этих параметров сильно ограничен, и по настоящему серьезные возможности кастомизации открываются только при самостоятельной сборке css кода из sass. Но если вы осилите установку всех необходимых библиотек, то получите в свое распоряжение серьезный набор инструментов для кастомизации foundation.
Сборка foundation c кастомизированными параметрами
Здесь я опишу метод сборки, рекомендованный разработчиками foundation. Теоретически, это не единственный способ сборки scss кода, однако лично мне не удалось другим способом собрать css, полностью идентичный тому, что получается при помощи рекомендованного метода, и я говорю не о разметке кода, а о внешних проявлениях, например, при сборке с помощью php библиотек, у меня разъезжалось меню и менялся фон некоторых элементов. Если у вас получалось эффективно использовать другие методы сборки, пожалуйста, отпишитесь в комментариях.
К сожалению, чтобы использовать рекомендованный разработчиками метод сборки, необходим сначала установить на сервере или локальном компьютере целый ряд утилит, что является само по себе непростой задачей, поэтому установке этого необходимого по посвящена отдельная статья - Установка Foundation из командной строки.
Создание нового проекта foundation
В силу некоторых особенностей, эту команду нельзя выполнять из под root, или через sudo:
где foundation - это папка нового проекта (создастся автоматически).
После выполнения команды, папка foundation должна принять примерно следующий вид:

Сборка foundation
После создания нового проекта, перейдите в его папку:
и произведите сборку:
После успешного выполнения этой команды, будет создан или обновлен файл css/app.css в папке проекта и будет выдано примерно такое сообщение:

Кастомизация параметров
Теперь мы подошли к самому интересному, собственно ради чего, в основном, стоило устанавливать инструменты командной строки. Большой список переменных sass доступен в файле scss/_settings.scss. Достаточно раскоментировать нужные строки и изменить значения по умолчанию, на нужные вам, после чего произвести сборку проекта при помощи уже известной нам команды "grunt build".
Чтобы, например, уменьшить размеры заголовков, которые на мой вкус уж слишком большие, раскоментируйте и измените следующие строки файла _settings.scss:
Вот список некоторых установок, которые можно менять при помощи _settings.scss:
Обновление foundation
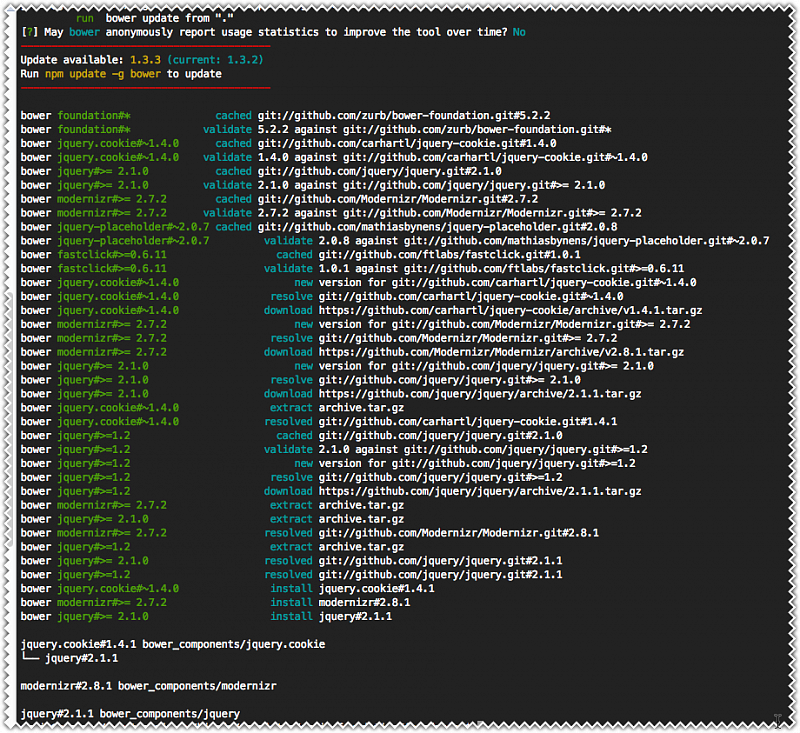
Чтобы обновить библиотеку из командной строки, перейдите в папку проекта foundation и введите следующую команду:
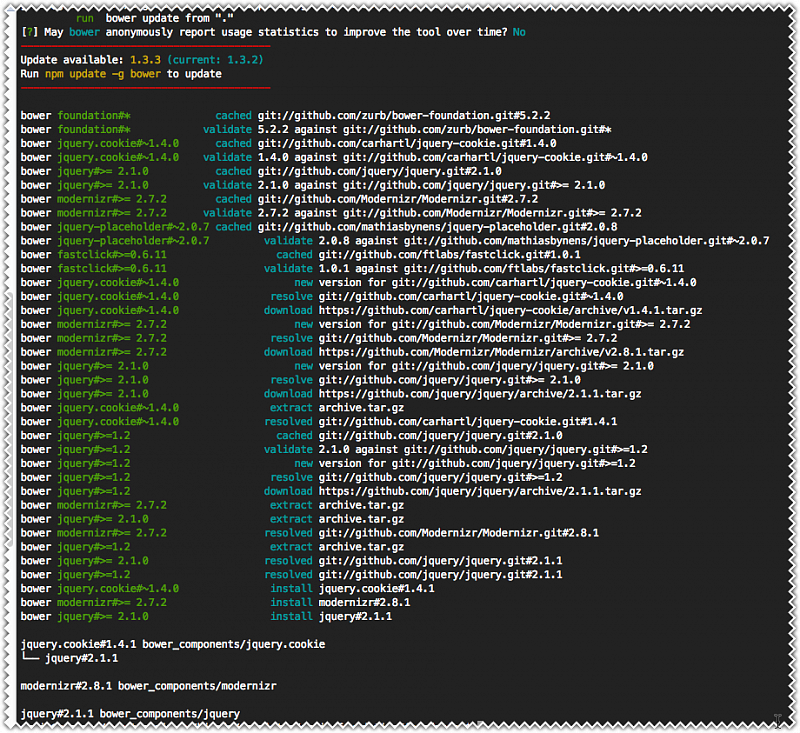
При успешном выполнении команды вы увидите список обновленных компонентов:

[spoiler]
Возможности и преимущества
- Создание веб-страниц с перестановкой блоков в зависимости от размера экрана пользователя и способа управления
- Простая и гибкая настройка визуального представления для разных устройств
- Использование графических акселераторов для быстрой анимации
- Готовый современный дизайн веб-форм
- Возможность использования SASS для кастомизации css кода foundation под себя
Для использования библиотеки, необходимо подключить ее css и js файлы, а потом вызвать функцию "$(document).foundation();", например:
|
|
Использование
Изучение работы с foundation, безусловно, следует начинать с типовых шаблонов страниц. Как создавать основные элементы современных веб-страниц при помощи фреймворка, вы можете узнать на этой странице (инспектор элементов в браузере вам в помощь), об остальном расскажет справка.
Получение кода foundation
Вы всегда можете скачать готовый css/js код foundation отсюда, и даже задать при этом некоторые параметры его сборки. Однако, к сожалению, перечень этих параметров сильно ограничен, и по настоящему серьезные возможности кастомизации открываются только при самостоятельной сборке css кода из sass. Но если вы осилите установку всех необходимых библиотек, то получите в свое распоряжение серьезный набор инструментов для кастомизации foundation.
Сборка foundation c кастомизированными параметрами
Здесь я опишу метод сборки, рекомендованный разработчиками foundation. Теоретически, это не единственный способ сборки scss кода, однако лично мне не удалось другим способом собрать css, полностью идентичный тому, что получается при помощи рекомендованного метода, и я говорю не о разметке кода, а о внешних проявлениях, например, при сборке с помощью php библиотек, у меня разъезжалось меню и менялся фон некоторых элементов. Если у вас получалось эффективно использовать другие методы сборки, пожалуйста, отпишитесь в комментариях.
К сожалению, чтобы использовать рекомендованный разработчиками метод сборки, необходим сначала установить на сервере или локальном компьютере целый ряд утилит, что является само по себе непростой задачей, поэтому установке этого необходимого по посвящена отдельная статья - Установка Foundation из командной строки.
Создание нового проекта foundation
В силу некоторых особенностей, эту команду нельзя выполнять из под root, или через sudo:
|
После выполнения команды, папка foundation должна принять примерно следующий вид:

Сборка foundation
После создания нового проекта, перейдите в его папку:
|
|

Кастомизация параметров
Теперь мы подошли к самому интересному, собственно ради чего, в основном, стоило устанавливать инструменты командной строки. Большой список переменных sass доступен в файле scss/_settings.scss. Достаточно раскоментировать нужные строки и изменить значения по умолчанию, на нужные вам, после чего произвести сборку проекта при помощи уже известной нам команды "grunt build".
Чтобы, например, уменьшить размеры заголовков, которые на мой вкус уж слишком большие, раскоментируйте и измените следующие строки файла _settings.scss:
|
Вот список некоторых установок, которые можно менять при помощи _settings.scss:
- Глобальные стили, например, цвет фона страницы, шрифт по умолчанию, размер шрифта, межстрочный интервал, базовые цвета
- Параметры и размеры полей ввода, кнопок, выпадающих списков
- Параметры отдельных плагинов, которые включены в код foundation, например, accordion, alert-boxes, magellan (всего более 30 плагинов, которые можно и отключить, чтобы уменьшить код foundation, при помощи файла app.scss)
- Параметры оформления вкладок, таблиц, слайдеров, постраничной навигации, вспомогательных навигационных элементов
- Много параметров посвящены top-bar - верхнему меню, важному элементу навигации foundation
Обновление foundation
Чтобы обновить библиотеку из командной строки, перейдите в папку проекта foundation и введите следующую команду:
|
При успешном выполнении команды вы увидите список обновленных компонентов:

14.05.201401:3214.05.2014 01:32:18