Векторные иконки - последнее веяние в веб-дизайне. И сейчас они так же пришли на помощь разработчикам приложений для iOs и OS X. В последних версиях Xcode появилась возможность работы с векторной графикой, правда с оговоркой, что это только внутренняя поддержка, до компиляции приложения, после компиляции иконки сохраняются в растре. Но т.к. сохраняются они сразу в нескольких вариациях для экранов с разной плотностью точек, то это все равно может сильно сэкономить время дизайнеру интерфейсов, избавляя его от необходимости создавать множество различных иконок разного размера для разной плотности.
[spoiler]
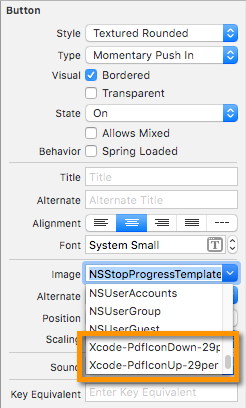
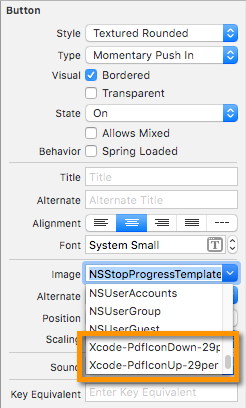
Векторные иконки в Xcode хранятся в несколько неожиданном формате - pdf. Для начала можете поэкспериментировать со стандартными иконками, входящими в комплект поставки XCode, для этого добавьте в окно кнопку NSButton и начните вводить "NS" в свойстве Image - Вы увидите набор всех вариантов стандартных векторных иконок (также их списко можно найти в справке XCode).
Некоторые cтандартные иконки в pdf хранятся в папке /System/Library/Frameworks/AppKit.framework/Resources/, некоторые могут находится внутри пакета приложения.
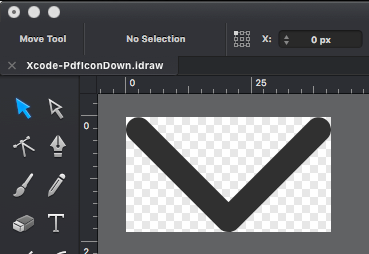
Для создания векторной иконки можно воспользоваться недорогим редактором Graphic (бывший iDraw). Он также работает на iOS.

Чтобы в при экспорте в pdf в Graphic ничего не съезжало (если рисунок состоит из линий), нужно сначала на объекте сделать Modify > Outline Stroke. Это действие отрисует каждую линию, основываясь на их толщине и прочих параметрах.
Цвет объекта должен быть #000000, без прозрачности.
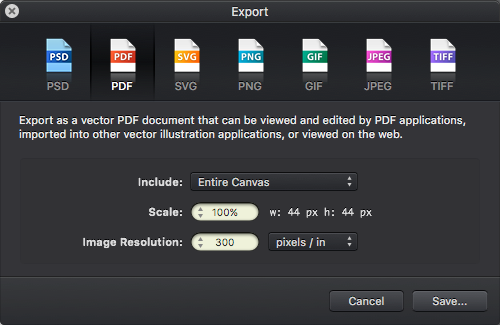
При экспорте в pdf нужно выставлять разрешение 300 dpi, масштаб - 100%.

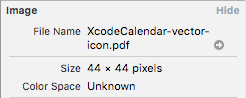
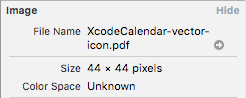
Сколько пикселей реально в иконке можно определить после помещения ее в xcassets в XCode (см. след. пункт). При этом нужно выделить конкретно иконку саму иконку, а не группу (щелкнуть на иконке), после чего справа в Attributes Inspector вы увидите ее размер.

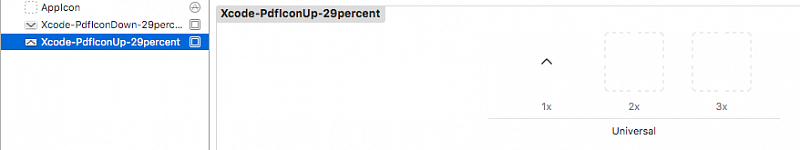
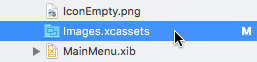
Готовый pdf файл помещаем в специальную папку Images.xcassets внутри проекта XCode. Для этого выбираем ее в Project Navigator и методом Drag and Drop переносим на белую область, там же где находится AppIcon, наш созданный pdf-файл.


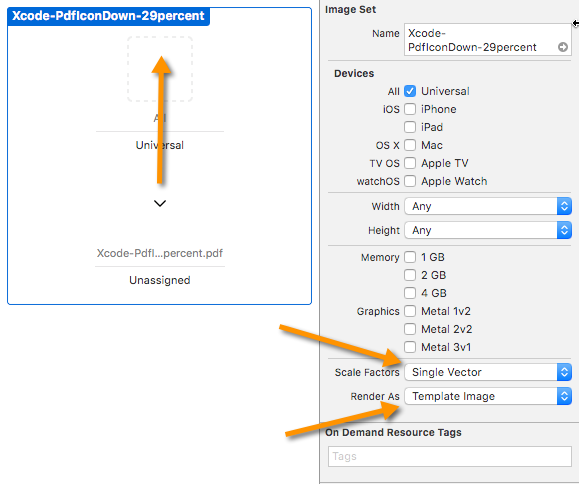
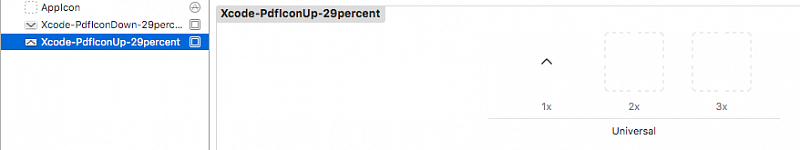
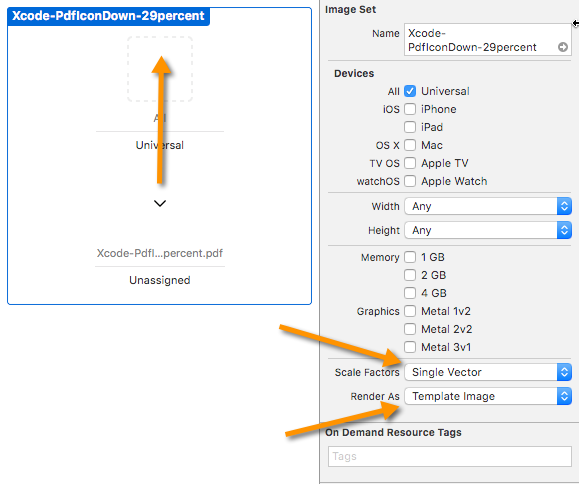
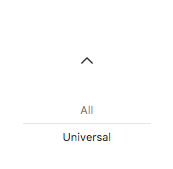
После этого нужно перейти в свойства изображения (справа) и установить в свойстве Scale Factors значение Single Vector. При этом 3 формата иконки исчезнут, и вместо них останется всего один All. Иконка будет под ним, и ее потребуется перенести в этот квадратик как показано на рисунке. Также важно установить свойству Render As значение Template Image - это позволит кнопкам правильно менять цвет иконки на нужный, например, при переводе некоторых видов кнопок в состояние "Нажата" иконка меняет свой цвет на синий.

После этого останется собственно один квадратик All с нашей иконкой

Теперь наша pdf-иконка будет доступна для выбора в Interface Builder, например, в свойстве Image кнопки NSButton

Если вас не устраивает стандартная отрисовка иконки, ее всегда можно кастомизировать, переопределив функцию drawRect для класса. Следующий пример демонстрирует отрисовку иконки на основе векторного шаблона произвольным цветом для наследника класса NSImageView (также подойдет для NSButton и пр.).
И хочу сказать в заключение - не обращайте внимание на яркость, цвет и прочие параметры иконок в Interface Builder по сравнению со стандартными иконками - он там обрабатывается неправильно, например, если сделать кнопку неактивной, то собственноручно сделанная иконка будет выглядеть намного ярче стандартной, это может ввести в заблуждение, но после компиляции в реально работающем приложении цвет будет идентичным (ну или почти).
[spoiler]
Векторные иконки в Xcode хранятся в несколько неожиданном формате - pdf. Для начала можете поэкспериментировать со стандартными иконками, входящими в комплект поставки XCode, для этого добавьте в окно кнопку NSButton и начните вводить "NS" в свойстве Image - Вы увидите набор всех вариантов стандартных векторных иконок (также их списко можно найти в справке XCode).
Некоторые cтандартные иконки в pdf хранятся в папке /System/Library/Frameworks/AppKit.framework/Resources/, некоторые могут находится внутри пакета приложения.
Для создания векторной иконки можно воспользоваться недорогим редактором Graphic (бывший iDraw). Он также работает на iOS.
Чтобы в при экспорте в pdf в Graphic ничего не съезжало (если рисунок состоит из линий), нужно сначала на объекте сделать Modify > Outline Stroke. Это действие отрисует каждую линию, основываясь на их толщине и прочих параметрах.
Цвет объекта должен быть #000000, без прозрачности.
При экспорте в pdf нужно выставлять разрешение 300 dpi, масштаб - 100%.
Сколько пикселей реально в иконке можно определить после помещения ее в xcassets в XCode (см. след. пункт). При этом нужно выделить конкретно иконку саму иконку, а не группу (щелкнуть на иконке), после чего справа в Attributes Inspector вы увидите ее размер.

Готовый pdf файл помещаем в специальную папку Images.xcassets внутри проекта XCode. Для этого выбираем ее в Project Navigator и методом Drag and Drop переносим на белую область, там же где находится AppIcon, наш созданный pdf-файл.


После этого нужно перейти в свойства изображения (справа) и установить в свойстве Scale Factors значение Single Vector. При этом 3 формата иконки исчезнут, и вместо них останется всего один All. Иконка будет под ним, и ее потребуется перенести в этот квадратик как показано на рисунке. Также важно установить свойству Render As значение Template Image - это позволит кнопкам правильно менять цвет иконки на нужный, например, при переводе некоторых видов кнопок в состояние "Нажата" иконка меняет свой цвет на синий.

После этого останется собственно один квадратик All с нашей иконкой

Теперь наша pdf-иконка будет доступна для выбора в Interface Builder, например, в свойстве Image кнопки NSButton

Если вас не устраивает стандартная отрисовка иконки, ее всегда можно кастомизировать, переопределив функцию drawRect для класса. Следующий пример демонстрирует отрисовку иконки на основе векторного шаблона произвольным цветом для наследника класса NSImageView (также подойдет для NSButton и пр.).
|
И хочу сказать в заключение - не обращайте внимание на яркость, цвет и прочие параметры иконок в Interface Builder по сравнению со стандартными иконками - он там обрабатывается неправильно, например, если сделать кнопку неактивной, то собственноручно сделанная иконка будет выглядеть намного ярче стандартной, это может ввести в заблуждение, но после компиляции в реально работающем приложении цвет будет идентичным (ну или почти).
10.03.201603:4610.03.2016 03:46:00