Кастомизация стилей
Модуль содержит встроенный компилятор scss. Стили находятся в папке /bitrix/templates/grain.restaurant/scss. Структура папки:
- _custom_variables.scss: кастомные переменные scss, файл не обновляется, его можно изменять
- _settings.scss: содержит опции (цвета и пр.) из панели настроек, изменяется при сохранении настроек
- _template_variables.scss: переменные шаблона, изменяется при обновлении
- bootstrap: папка библиотеки bootstrap, изменяется при обновлении, переменные bootstrap можно переопределить в файле _custom_variables.scss
- bootstrap.scss: системный, изменяется при обновлении
- custom: папка кастомных стилей, не изменяется при обновлении
- style.scss: основной файл для кастомных стилей, не изменяется при обновлении, именно сюда стоит поместить подключение ваших файлов scss (например, по аналогии с папкой style)
- style: папка стилей шаблона, изменяется при обновлении
- style.scss: файл подключения компонентов стилей шаблона, изменяется при обновлении
- components: папка компонентов стилей шаблона, изменяется при обновлении
- style.scss: системный, основной файл подключения стилей, изменяется при обновлении
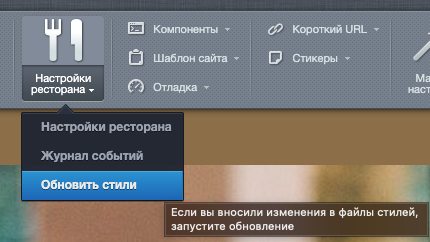
Если вы вносили изменения в файлы scss, запустите обновление через административную панель Настройки ресторана > Обновить стили. Также обновление стилей запускается автоматически при изменении настроек, связанных с внешним видом.

Добавление js кода
Добавление общего собственного javascript кода для сайта можно произвести в файле /bitrix/templates/grain.restaurant/custom.js
Если необходимо подключить собственные js файлы, это можно сделать в файле /include/header/before.php
Структура папки /include/
-
header: header (шапка)
- before.php: вызывается перед подключением header, содержит в т.ч. подключение стилей и скриптов
- logo.php: логотип для header
- navbar.php: навигационная панель
-
footer: footer (подвал)
- before.php: вызывается перед подключением footer некоторые элементы header также собираются здесь и вставляются в нужное место с помощью отложенных функций
- footer.php: основной файл footer
- modals.php: дополнительные модальные окна, если отсутствует и необходим, создайте его
- logo.php: логотип для footer
- counters.php: файл подключения счетчиков, также меняется через панель
- address.php: адрес
- copyright.php: копирайт
- paysystems.php: логотипы платежных системы
- schedule.php: расписание
-
pages: страницы на которые действуют изменения в панели
- homepage.php: главная страница (порядком блоков можно управлять из панели)
- element.php: детальная страница товара (порядком блоков можно управлять из панели)
- order.php: страница заказа (подключаются различные компоненты в зависимости от Интеграция с iiko и включено ли его использование в панели)
-
products: элементы блоков товаров
- badges.php: бейджи (теги), используется как в списке товаров, так и на детальной странице товара
-
blocks: добавляемые блоки, используются как на главной, так и на детальной странице товара
- gallery.php: галерея
- advantages.php: преимущества
- sections.php: разделы каталога
- products.php: товары по фильтру
- map.php: карта
- reserve.php: форма резервирования
Добавление собственных форм
Для добавления собственных форм (помимо формы резервирования), выполните следующие действия:
- В административной части 1С-Битрикс (Контент > Highload-блоки > Добавить Highload-блок) создайте хайлоадблок с названием сущности, начинающимся на «GrainRestaurantForm», например, «GrainRestaurantFormMyForm». После этого, форма появится в настройках модуля и для нее можно будет указать способ уведомлений.
- Добавьте к хайлоадблоку поле «Сайт» типа «Строка» с кодом «UF_SITE»
- Добавьте поля хайлоадблока в соответствии с необходимыми полями формы
- Скопируйте компонент «grain:restaurant.reserve» необходимые изменения в компонент и шаблон, в т.ч. в файле class.php необходимо будет указать название сущности созданного хайлоадблока
Добавление собственного поля в окно настроек
Добавление собственного поля в окно настроек осуществляется с помощью события "OnGetSettings".
| Параметр события | Описание параметра |
|---|---|
| SETTINGS | Массив, описывающий все вкладки, подразделы, поля окна настроек. Обработчик должен вернуть его измененную версию. При описании полей используются следующие ключи: "name" - название поля, отображается в окне настроек "code" - символьный код - в случае scss переменной - имя переменной, в случае настроек модуля - код настройки "type" - "scssvar" или "option", переменная scss или настройка модуля соответственно "inputType" - тип поля, может быть "color", "text", "textarea", "checkbox", "select", "file" "col" - ширина, от 1 до 12 "values" - массив значений для поля типа "select" "multiple" - для поля типа "select", установите в "Y" для множественного поля "inputHeight" - высота в пикселах для поля типа "textarea" "filePath" - путь для сохранения файла для типа "file" "fileName" - имя сохраненного файла для типа "file" (расширение остается неизменным и в значение настройки модуля сохраняется путь от корня сайта) |
Пример добавления 2 полей в окно настроек - scss переменной и поля с текстом, значение которого можно будет получить впоследствии при помощи функции "\Bitrix\Main\Config\Option::get":
namespace Partner;
\Bitrix\Main\EventManager::getInstance()->addEventHandler(
'grain.restaurant',
'OnGetSettings',
'\Partner\Restaurant::onGetSettings'
);
class Restaurant
{
public static function onGetSettings(\Bitrix\Main\Event $event)
{
$settings = $event->getParameter('SETTINGS');
$type = $event->getEventType();
$settings['theme']['sections'][0]['items'][] = array(
'name' => 'Цвет элемента',
'tooltip' => '',
'code' => 'my-element-color',
'type' => 'scssvar',
'inputType' => 'color',
'col' => '4',
);
$settings['theme']['sections'][0]['items'][] = array(
'name' => 'Текст элемента',
'tooltip' => '',
'code' => 'my_option',
'type' => 'option',
'inputType' => 'textarea',
'col' => '12',
);
$result = new \Bitrix\Main\EventResult($type, $settings);
return $result;
}
}
Добавление собственного шаблона блока
Добавление собственного шаблона блока (который можно использовать, например, в качестве блока для главной или детальной страницы) в окно настроек осуществляется с помощью события "OnGetTemplates". При создании собственного блока также необходимо создать файл "/include/blocks/идентификатор_блока.php"
| Параметр события | Описание параметра |
|---|---|
| TEMPLATES | Массив, описывающий все шаблоны блоков. Обработчик должен вернуть его измененную версию. При описании полей используются следующие ключи: "name" - название блока "items" - перечень полей блока, структура аналогична полям в событии "OnGetSettings" |
Пример добавления блока "Рестораны" с идентификатором "restaurants":
namespace Partner;
\Bitrix\Main\EventManager::getInstance()->addEventHandler(
'grain.restaurant',
'OnGetTemplates',
'\Partner\Restaurant::onGetTemplates'
);
class Restaurant
{
public static function onGetTemplates(\Bitrix\Main\Event $event)
{
$templates = $event->getParameter('TEMPLATES');
$type = $event->getEventType();
$templates['restaurants'] = array(
'name' => 'Рестораны',
'items' => array(
array(
'name' => 'Заголовок',
'code' => 'title',
'type' => 'option',
'inputType' => 'text',
'col' => '4',
),
array(
'name' => 'Шаблон',
'tooltip' => 'Шаблоны компонента bitrix:news.list с префиксом restaurants_',
'code' => 'template',
'type' => 'option',
'inputType' => 'select',
'values' => \Grain\Restaurant\Settings::getSelectTemplateList(SITE_TEMPLATE_PATH,'bitrix','news.list','restaurants'),
'col' => '3',
),
array(
'name' => 'Включить',
'code' => 'on',
'type' => 'option',
'inputType' => 'checkbox',
'value' => 'Y',
'col' => '2',
)
),
);
$result = new \Bitrix\Main\EventResult($type, $templates);
return $result;
}
}
Код файла "/include/blocks/restaurants.php":
<?php
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
use Grain\Restaurant\Settings;
if(Settings::get($pageCode.'_restaurants_'.$n.'_on')!='Y')
return;
$APPLICATION->IncludeComponent(
"bitrix:news.list",
($template=Settings::get($pageCode.'_restaurants_'.$n.'_template'))?$template:"restaurants",
array(
"TITLE" => Settings::get($pageCode.'_restaurants_'.$n.'_title'),
"ACTIVE_DATE_FORMAT" => "",
"ADD_SECTIONS_CHAIN" => "N",
"AJAX_MODE" => "N",
"AJAX_OPTION_ADDITIONAL" => "",
"AJAX_OPTION_HISTORY" => "N",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "Y",
"CACHE_FILTER" => "N",
"CACHE_GROUPS" => "N",
"CACHE_TIME" => "36000000",
"CACHE_TYPE" => "A",
"CHECK_DATES" => "Y",
"DETAIL_URL" => "",
"DISPLAY_BOTTOM_PAGER" => "Y",
"DISPLAY_DATE" => "Y",
"DISPLAY_NAME" => "Y",
"DISPLAY_PICTURE" => "Y",
"DISPLAY_PREVIEW_TEXT" => "Y",
"DISPLAY_TOP_PAGER" => "N",
"FIELD_CODE" => array("",""),
"FILTER_NAME" => "",
"HIDE_LINK_WHEN_NO_DETAIL" => "N",
"IBLOCK_ID" => "5",
"IBLOCK_TYPE" => "blocks",
"INCLUDE_IBLOCK_INTO_CHAIN" => "N",
"INCLUDE_SUBSECTIONS" => "Y",
"MESSAGE_404" => "",
"NEWS_COUNT" => "100",
"PAGER_BASE_LINK_ENABLE" => "N",
"PAGER_DESC_NUMBERING" => "N",
"PAGER_DESC_NUMBERING_CACHE_TIME" => "36000",
"PAGER_SHOW_ALL" => "N",
"PAGER_SHOW_ALWAYS" => "N",
"PAGER_TEMPLATE" => "arrows",
"PAGER_TITLE" => "",
"PARENT_SECTION" => "",
"PARENT_SECTION_CODE" => "",
"PREVIEW_TRUNCATE_LEN" => "",
"PROPERTY_CODE" => array("icon",""),
"SET_BROWSER_TITLE" => "Y",
"SET_LAST_MODIFIED" => "N",
"SET_META_DESCRIPTION" => "Y",
"SET_META_KEYWORDS" => "Y",
"SET_STATUS_404" => "N",
"SET_TITLE" => "N",
"SHOW_404" => "N",
"SORT_BY1" => "SORT",
"SORT_BY2" => "ID",
"SORT_ORDER1" => "ASC",
"SORT_ORDER2" => "DESC",
"STRICT_SECTION_CHECK" => "N"
)
);
Добавление собственной иконки соцсетей
Добавление собственной иконки соцсетей в верхнее и нижнее меню с автоматическим добавлением в окно настроек осуществляется с помощью события "OnGetServiceIcons".
| Параметр события | Описание параметра |
|---|---|
| SERVICES | Массив иконок, обработчик должен вернуть его измененную версию. Каждый элемент содержит массив следующей структуры: "name" - название, отображается в окне настроек "iconClass" - css класс для иконки "iconAltClass" - альтернативный css класс для иконки, будет использоваться при вкл. пункта "Альт. иконка" в окне настроек |
| SITE_ID | Идентификатор сайта |
Пример:
namespace Partner;
\Bitrix\Main\EventManager::getInstance()->addEventHandler(
'grain.restaurant',
'OnGetServiceIcons',
'\Partner\SocialIconCustom::onGetServiceIcons'
);
class SocialIconCustom
{
public static function onGetServiceIcons(\Bitrix\Main\Event $event)
{
$services = $event->getParameter('SERVICES');
$siteId = $event->getParameter('SITE_ID');
$getValues = $event->getParameter('GET_VALUES');
$type = $event->getEventType();
$services['myicon'] = array(
'name' => 'Название',
'iconClass' => 'my-icon-class',
'iconAltClass' => '',
);
$result = new \Bitrix\Main\EventResult($type, $services);
return $result;
}
}
Добавление собственных иконок в список для выбора
Добавление собственных иконок в список для выбора осуществляется добавлением папки с иконками с помощью события "onGetIconFolders".
| Параметр события | Описание параметра |
|---|---|
| ICON_PATHS | Путь к папке м иконками |
Пример:
namespace Partner;
\Bitrix\Main\EventManager::getInstance()->addEventHandler(
'grain.restaurant',
'OnGetIconFolders',
'\Partner\IconCustom::onGetIconFolders'
);
class IconCustom
{
public static function onGetIconFolders(\Bitrix\Main\Event $event)
{
$iconPaths = $event->getParameter('ICON_PATHS');
$type = $event->getEventType();
$iconPaths[] = '/local/templates/.default/images/icons';
$result = new \Bitrix\Main\EventResult($type, $iconPaths);
return $result;
}
}
Названия файлов иконок должны быть, например, main-1.svg, main-2.svg. Название группы, как main, можно задать с помощью языковых сообщений, так: $MESS['GRAIN_RESTAURANT_ICON_SECTION_MAIN'] = "название группы";.